4. Prototipação
Atualizado em: 20 de março de 2024
Por: Nelson H. Koshoji
4.1. Prototipação
A prototipação no desenvolvimento de software é uma abordagem metodológica que visa criar versões iniciais, ou protótipos, de um software, com o objetivo de explorar ideias, validar conceitos, testar funcionalidades e melhorar a interação do usuário antes do desenvolvimento completo do produto. Essa prática permite que as equipes de desenvolvimento e os stakeholders visualizem como o software funcionará na prática, possibilitando ajustes e melhorias antes de se comprometerem com a codificação final e detalhada.
Tipos de Protótipos em Desenvolvimento de Software
-
Protótipos de Baixa Fidelidade: Geralmente são mais abstratos e focam na conceituação do layout e fluxo de trabalho do software. Podem ser tão simples quanto esboços em papel ou mockups estáticos criados em ferramentas de design.
-
Protótipos de Alta Fidelidade: São versões mais próximas do produto final, com interfaces interativas que imitam a funcionalidade e o design. Ferramentas como Adobe XD, Figma, e Axure são frequentemente utilizadas para criar esses protótipos detalhados.
Benefícios da Prototipação de Software
- Validação de Requisitos: Permite confirmar se os requisitos do sistema estão alinhados com as necessidades dos usuários finais e dos stakeholders.
- Feedback Antecipado: Facilita a coleta de opiniões e sugestões de usuários reais e da equipe de desenvolvimento, o que pode levar a melhorias significativas no design e na funcionalidade.
- Redução de Riscos e Custos: Identificar problemas de usabilidade, design ou técnico no início do processo pode economizar tempo e recursos, evitando retrabalho na fase de desenvolvimento.
- Facilita a Comunicação: Os protótipos servem como uma ferramenta de comunicação eficaz entre desenvolvedores, designers, gestores de projeto e clientes, ajudando a garantir que todos tenham a mesma visão do produto.
4.2. Exemplo
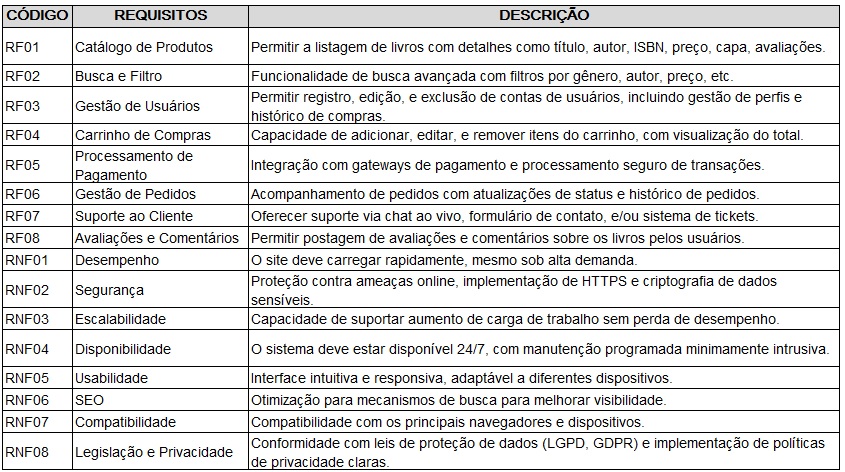
Tabela simplificada de requisitos funcionais e não funcionais para um e-commerce de livros, organizada com códigos, requisitos e descrições para cada item.

Com base nesses requisitos, é possível montar uma prototipação de baixa fidelidade para um e-commerce de livros. A prototipação de baixa fidelidade se concentra em esboçar as principais funcionalidades e o layout do site sem se aprofundar em detalhes de design, como cores, fontes ou imagens. O objetivo é visualizar a estrutura e o fluxo de interação do usuário com o sistema. Aqui está um exemplo de como você pode organizar essa prototipação com base nos requisitos listados:
-
Página Inicial:
- RF01 (Catálogo de Produtos): Incluir uma seção para os produtos em destaque, novidades e categorias.
- RF02 (Busca e Filtro): Adicionar uma barra de busca no topo com opções de filtro avançado.
- RNF05 (Usabilidade): Garantir que o layout seja intuitivo, com categorias e buscas facilmente acessíveis.
-
Página de Produto:
- Mostrar detalhes do livro, incluindo título, autor, ISBN, preço, capa, avaliações (RF01).
- Incluir opção para adicionar ao carrinho (RF04).
- Seção para avaliações e comentários dos usuários (RF08).
-
Carrinho de Compras:
- Listar itens adicionados, com opções para editar quantidade ou remover (RF04).
- Exibir o total e botões para “Continuar comprando” ou “Finalizar compra”.
-
Checkout:
- Formulário para informações de pagamento e entrega (RF05).
- Resumo do pedido para revisão final antes da conclusão.
-
Área do Usuário:
- Opções para visualizar e editar perfil, histórico de pedidos (RF03), e suporte ao cliente (RF07).
-
Página de Suporte:
- Informações de contato e FAQ.
- Opção para chat ao vivo ou formulário de contato (RF07).
Para a prototipação de baixa fidelidade, você pode usar papel e caneta para esboçar rapidamente estas páginas ou ferramentas digitais como o Draw.io. O importante é representar a estrutura e o fluxo do site, sem se preocupar com o design gráfico detalhado neste estágio. Esta abordagem permite validar a organização do conteúdo, a navegação e as funcionalidades principais com stakeholders e usuários antes de avançar para etapas de design e desenvolvimento mais detalhadas.
